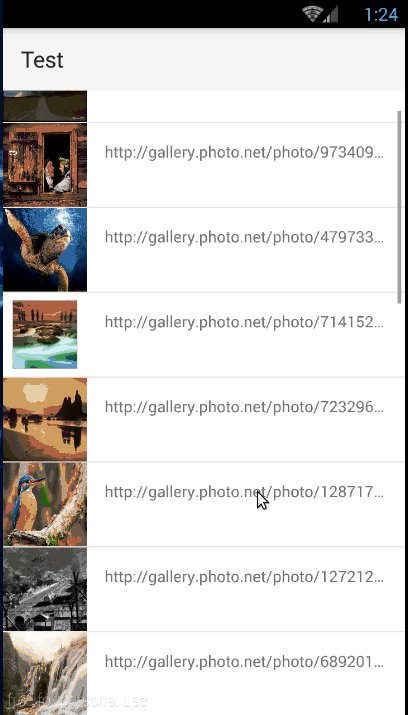
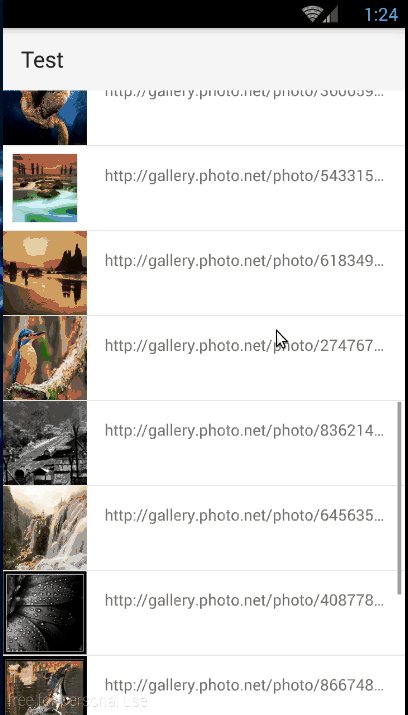
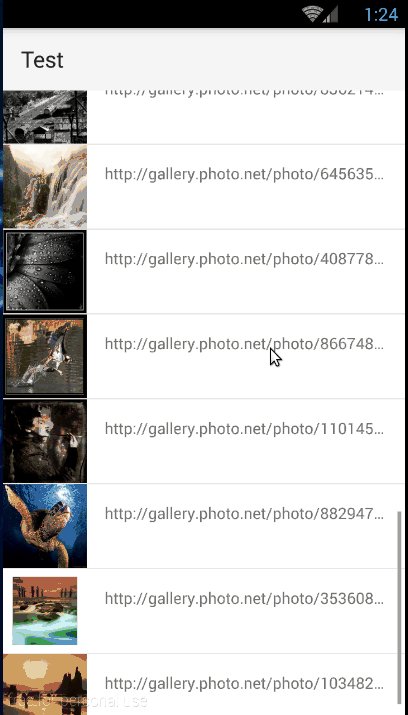
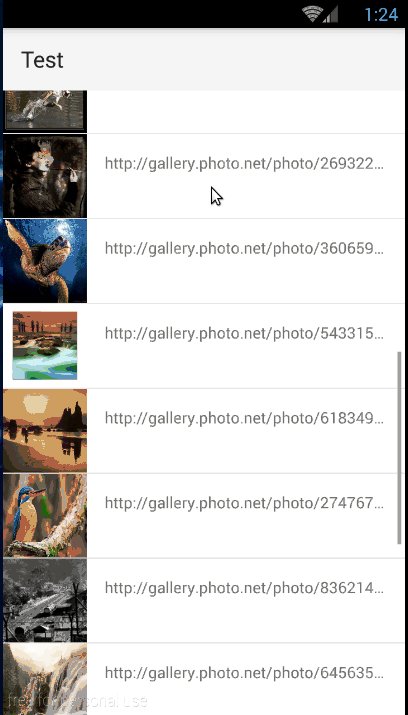
nedeni farklı olsa bile eski resimleri yeniden başlar nedeni, liste görünümlerinin tüm parçayı yeniden kullanmasıdır; öyle olur ki, img'iniz yeniden kullanılmadıkça gösterilen eski görüntüyü alır.
Aslında Picasso'yu kendim kullanıyorum; ve bu benim mevcut Picasso kütüphanem. Yani kodumu aşağıya bakarsanız, yeni .url'yi ayarladığımda, mevcut resmi temizlerim. (Belirli bir çizgiyle ilgili bir yorum yaptım) - Bu şekilde görüntü artık boş gösteriliyor ve daha sonra bu resim ya bellek, disk ya da bir uzak url'den (benim durumumda bir uzak url'den) yükler ve uygun görüntüyü atayacaktır.
"use strict";
var Img = require('ui/image').Image;
var application = require("application");
var PT = com.squareup.picasso.Target.extend("Target",{
_owner: null,
_url: null,
onBitmapLoaded: function(bitmap, from) {
// Since the actual image/target is cached; it is possible that the
// target will not match so we don't replace the image already seen
if (this._url !== this._owner._url) {
return;
}
this._owner.src = bitmap;
},
onBitmapFailed: function(ed) {
console.log("Failed File", this._url);
},
onPrepareLoad: function(ed) {
}
});
Object.defineProperty(Img.prototype, "url", {
get: function() {
return this._url;
},
set: function(src) {
if (src == null || src === "") {
this._url = "";
this.src = null;
return;
}
var dest = src;
this._url = dest;
this.src = null; // -- THIS IS THE LINE TO CLEAR THE IMAGE
try {
var target = new PT();
target._owner = this;
target._url = dest;
var x = com.squareup.picasso.Picasso.with(application.android.context).load(dest).into(target);
} catch (e) {
console.log("Exception",e);
}
},
enumerable: true,
configurable: true
});
sadece o zaman < Görüntü > bileşene tutunur ve yeni
.url özelliği ekler, bir kez bu sınıfı gerektiren gerekir unutmayın; Bu, Ekranın geri kalanında, tüm deklaratif XML'de kullanmamı sağlar ve Picasso'ya ihtiyaç duyduğumda, sadece o görüntüyü yüklemeye devam etmek için .url özelliğini kullanırım.

ListView için kullandığınız bağdaştırıcı sınıfının kodunu verir misiniz? –
[eklenti] (https://github.com/triniwiz/nativescript-image-cache-it) My kodu [myList] (https://gist.github.com/triniwiz/204c20cc03a5f0cd2e48c062e9434b77), [MyControl ] (https://gist.github.com/triniwiz/a0f4db3a25a5c109e070a800b672e719) –