Sorun
Bir ViewModel bağlanan Krom şeklindeki sekmeleri kullanarak özel bir sekme denetimi vardır. Şekil yüzünden kenarlar biraz örtüşür. Sekmeler seçme ve sekme/sürükleme sekmeleri için iyi çalışıyor, ancak bir Röle Komutu ile bir sekme Ekleme veya Kapatma yaptığınızda, sıra dışı sonuçlar alıyorum tabeTem ZIndex TabControl_SelectionChanged ayarlayan bir işlevi var. Herhangi bir fikri olan var mı?WPF - Çakışan Özel bir TabControl sekmeler ve zIndex
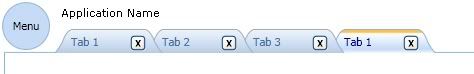
Varsayılan görünüm: Arka arkaya 2 veya daha fazla Sekme Ekleme

:

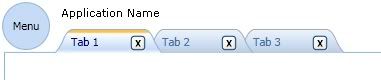
Çıkarma Tabs

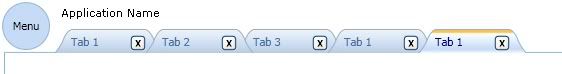
Bir kerede birden fazla sekme eklemek, yakın zamanda eklenen sekmelerin zindexini sıfırlamaz, böylece Sağdaki sekmenin arkasına giderler ve kapanış sekmeleri, onu değiştiren SelectedTab'ın ZIndex'ini doğru şekilde oluşturmaz ve arkada görünür. sağında sekme.
Kod ben doğru bunu ancak düzen değişiklikleri gösteren değil istediğim için zIndex ayarlıyor görebilirsiniz kesme noktaları kullanarak zIndex
private void PrimaryTabControl_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.Source is TabControl)
{
TabControl tabControl = sender as TabControl;
ItemContainerGenerator icg = tabControl.ItemContainerGenerator;
if (icg.Status == System.Windows.Controls.Primitives.GeneratorStatus.ContainersGenerated)
{
foreach (object o in tabControl.Items)
{
UIElement tabItem = icg.ContainerFromItem(o) as UIElement;
Panel.SetZIndex(tabItem, (o == tabControl.SelectedItem ? 100 :
90 - tabControl.Items.IndexOf(o)));
}
}
}
}
ayarlamak için. Bazı değişikliklerin geçerli olduğunu biliyorum çünkü bunların hiçbiri çalışmazsa, sekme kenarları tersine çevrilir (sağdaki sekmeler soldakilerin üzerine çizilir). Bir sekmeye tıklamak, tüm sekmelerin (en üstüne çizilmesi gereken) zindex'i ve bunları yeniden düzenlemek için sürükleyip/bırakarak doğru bir şekilde ayarlayacaktır (sekme öğesini kaldıran ve yeniden yükleyen). Düşünebildiğim tek fark, MVVM tasarım desenini ve Add/Close sekmelerinin geçiş komutları olan düğmeleri kullanıyorum.
Bunun neden olduğu ve bunun nasıl düzeltilebileceği konusunda herhangi bir fikri olan var mı?
p.s. ViewModel'imde bir ZIndex ayarlamayı ve ona bağlamayı denedim, ancak röle komutuyla sekmeleri eklerken/çıkarırken aynı şey gerçekleşir.
Şimdi bunun WPF ile ilgili bir sorun olduğunu ve benim kodum olmadığını düşünüyorum. Sekme öğelerinin zIndexlerini çizildikten sonra gösteren bir düğme ekledim ve zIndex bunların hepsinde kesinlikle doğru, sadece doğru çizilmiyorlar. – Rachel
Merhabalar. TabControl'de, Chrome benzeri yamuk şekilli bir sekmede sekmeler vermek ve onları doğru şekilde davranmak WPF'de oldukça zor görünüyor. Şablonlama/stil için kullandığınız XAML'yi paylaşma şansınız var mı? Burada bir çözüm var, ama özellikle zarif değil - ne yaptığını merak ediyorum! Şerefe. – Noldorin
Elbette, kodun burada yayınlanması biraz uzun ama bunu açıklamaya çalışacağım. Sorularınız varsa bana e-posta göndermekten çekinmeyin [email protected] Her Sekme aslında 3 hücreli bir Izgaradır - Sol ve Sağ olanlar, eğriyi çizen ve ortadaki veriyi içeren bir Yol içerir. Her Kılavuzun, üst üste gelmesi için ayarlanmış bir negatif kenar boşluğu vardır ve zIndex, hangisinin en üstte olması gerektiğini belirlemek için kullanılır. Sürükle/bırak veya kaydırma eklediğinizden emin değilim, ancak benim durumumda, tüm Sekmeler kaydırma için bir ScrollViewer'da bulunur ve DragDrop, TabControl'ün ItemsControl için ekli bir özelliktir. – Rachel