Facebook'dayken ve konsolu açtığımda aşağıdaki resmi görüyorum. Bunu nasıl yapıyorlar?Stilize edilmiş konsol günlüğü

Facebook'dayken ve konsolu açtığımda aşağıdaki resmi görüyorum. Bunu nasıl yapıyorlar?Stilize edilmiş konsol günlüğü

Sadece Firebug gibi stil konsol günlük çıkışına %c kullanabilirsiniz. Biz Facebook'un örneğini uygulamak nasıl bakın: CSS özelliğini destekler yana
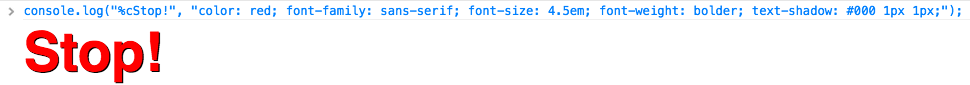
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");

, hatta orada görüntüleri "çizmek":
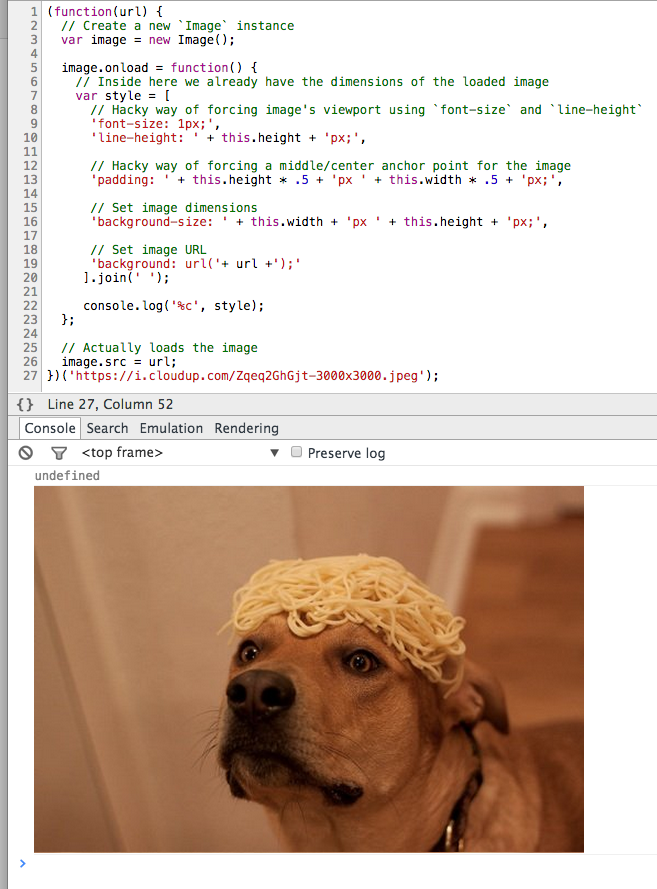
(function(url) {
// Create a new `Image` instance
var image = new Image();
image.onload = function() {
// Inside here we already have the dimensions of the loaded image
var style = [
// Hacky way of forcing image's viewport using `font-size` and `line-height`
'font-size: 1px;',
'line-height: ' + this.height + 'px;',
// Hacky way of forcing a middle/center anchor point for the image
'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;',
// Set image dimensions
'background-size: ' + this.width + 'px ' + this.height + 'px;',
// Set image URL
'background: url('+ url +');'
].join(' ');
console.log('%c', style);
};
// Actually loads the image
image.src = url;
})('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg');

Ne yazık ki arka plan görüntüsü, Chrome ile çalışmaya devam ediyor ... – Olivier
Arka plan görüntüsü örneği için Chrome'da 54.0.2840.100 (64-bit) –
+1'deki çalışmalar. Neden de 'undefined' giriş yapmanın bir fikri? Bundan kurtulmak mümkün değil. –
çoğaltın? http://stackoverflow.com/questions/22687459/console-message-javascript-with-green-checkmark. Ya da en azından bunun nasıl yapıldığını varsayardım. –